Yes you can! Recently, Blogger have added the new feature - static pages. Blogger users waited for so long for this nice and useful feature.
This feature lets you easily publish static information on stand-alone pages. For example, you can create an About This Blog page that discusses the evolution of your blog, or a Contact Me page that provides directions, a phone number, and a map to your location.
 You create a page similar to how you write a blog post. From Blogger click the Posting | Edit Pages tab, then click New Page. (Note: you can create up to 10 pages.)
You create a page similar to how you write a blog post. From Blogger click the Posting | Edit Pages tab, then click New Page. (Note: you can create up to 10 pages.)Once your page is published, you can link to it from the new Pages widget. The Pages widget lets you add links to your pages as tabs at the top of your blog, or as links in your blog's sidebar.
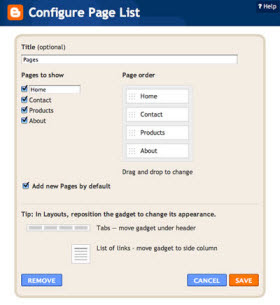
In the Pages widget, you can decide which pages will be linked and in what order they will appear. You can also choose whether you want new pages to appear automatically in the Pages widget by checking or unchecking the box to the left of Add new Pages by default.
Finally, for those of you that have custom templates, your custom template may not automatically support Pages as horizontal "tabs". If you are familiar with HTML and want Pages as tabs, follow these steps carefully (caution - this is not for the faint of heart!):
- Make sure the Pages Widget hasn't already been added, if so, remove the widget
- Go to the Layout | Edit HTML tab for your blog
- Download a backup of your template by clicking Download Full Template
- Click the checkbox next to Expand Widget Templates
- Look for the following three lines of HTML. If this HTML exists, change showaddelement='no' to showaddelement='yes'
- If this HTML does not exist, paste the following lines of HTML where you want the tabs to appear (for instance, after)
- Confirm tabs are correctly added, click Save Template
- Go to Layout | Page Elements and look for the new horizontal Gadget area and add the Pages gadget there.
sources : Blogger Buzz






0 comments
Post a Comment